
زیباسازی Typography پست، بدون ذرهای استفاده از کلاسهای Tailwind
به دنیای مقالات با Tailwind CSS خوش آمدید!
تایپوگرافی(typography)، زمینه نبرد سختی است👊 که روی آن، حروف و اندازهها، فواصل و مکثها، برای حکمرانی بر صفحه به نبرد میپردازند. هر حرکت اشتباه😓، هر کیلومتر اضافی فضای خالی، میتواند همه چیز را به هم بریزد🌪️ و نظم را به آشوب تغییر دهد. حروف بزرگ نبردی خونین را برای تحکیم قدرت خود با حروف کوچک و خطوط عمودی رقیب بر انجام میدهند، در حالی که کاماها، نقاط و علائم دیگر سعی در جلوگیری از حوادث ناگهانی دارند. تماماً مانند یک میدان نبرد⚔️ که نبردگرانی بیرحمانه 💀 و خاطی برای حاکمیت از آن مبارزه میکنند. تایپوگرافی، یک رقابت بیپایان است🚀، الزامی برای هر مستندساز📚 و شهیدی برای هر طراح🎨.
قصد دارم یک قالب ساده و شیک برای تایپوگرافی مقالات خود با استفاده از Tailwind CSS ایجاد کنم. اولین گام در این سفر محو شدن در ساخت یک قالب HTML ساده با توجه به قوانین Tailwind میباشد. بنابراین برای شروع، خواهیم برد در جهان خیره کننده کدنویسی و کد زیر را ایجاد میکنیم:( آموزش نصب تایلویند در سایت اصلی )
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>نوشته تایولیند</title>
<link href="./output.css" rel="stylesheet">
</head>
<body dir="rtl">
<div class="container mx-auto max-w-xl mt-10">
<div class="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4">
<div class="mb-4">
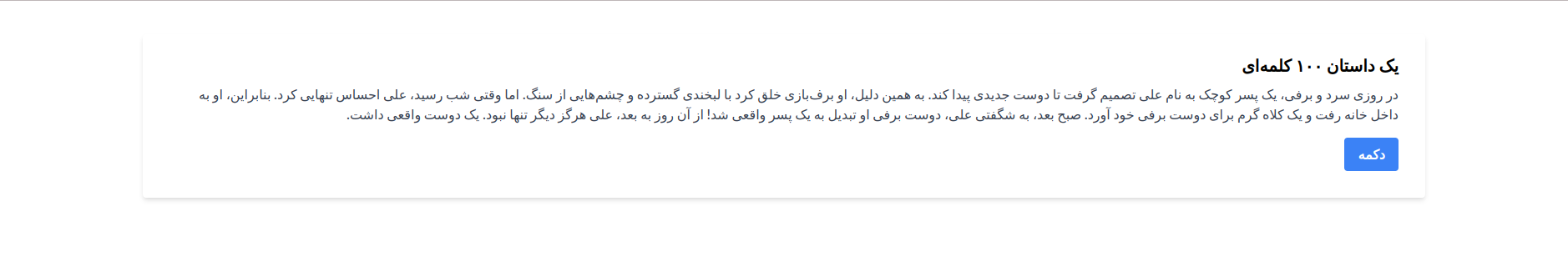
<h1 class="font-bold text-xl mb-2">یک داستان ۱۰۰ کلمهای</h1>
<p class="text-gray-700 text-base">در روزی سرد و برفی، یک پسر کوچک به نام علی تصمیم گرفت تا دوست جدیدی پیدا کند. به همین دلیل، او برفبازی خلق کرد با لبخندی گسترده و چشمهایی از سنگ. اما وقتی شب رسید، علی احساس تنهایی کرد. بنابراین، او به داخل خانه رفت و یک کلاه گرم برای دوست برفی خود آورد. صبح بعد، به شگفتی علی، دوست برفی او تبدیل به یک پسر واقعی شد! از آن روز به بعد، علی هرگز دیگر تنها نبود. یک دوست واقعی داشت.</p>
</div>
<div class="flex items-center justify-between">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline">دکمه</button>
</div>
</div>
</div>
</body>
</html>
 در این مرحله، ما همه چیز را ترتیب دادهایم و قالب کلی خود را با Tailwind CSS بر روی کاغذ نقاشی کردهایم. با این وجود،
مواجهه با چالشی جدید را به مرحله بعدی میبریم: پیادهسازی محتوای HTML غنی - مانند متن زیر - که مستقیما از پایگاه
دادههای ما برداشت شده:
در این مرحله، ما همه چیز را ترتیب دادهایم و قالب کلی خود را با Tailwind CSS بر روی کاغذ نقاشی کردهایم. با این وجود،
مواجهه با چالشی جدید را به مرحله بعدی میبریم: پیادهسازی محتوای HTML غنی - مانند متن زیر - که مستقیما از پایگاه
دادههای ما برداشت شده:
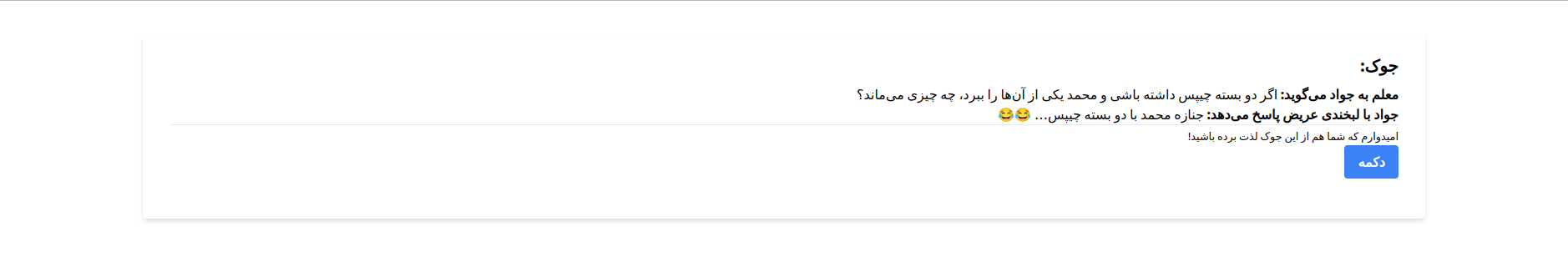
<h1>جوک:</h1>
<p><strong>معلم به جواد میگوید:</strong> اگر دو بسته چیپس داشته باشی و محمد یکی از آنها را ببرد، چه چیزی میماند؟</p>
<p><strong>جواد با لبخندی عریض پاسخ میدهد:</strong> جنازه محمد با دو بسته چیپس… 😂😂</p>
<hr>
<small>امیدوارم که شما هم از این جوک لذت برده باشید!</small>

برای تگ های اون کلاس ها تایلویند را قرار نداده ایم یا اصلا نمیخوام برای تک تک مقالات مون بیایم متن نوشته رو بشینیم با تایلویند طراحی و استایل دهی کنیم .مثلا میخواهیم رنگ تگ strong قرمز کنیم .چه باید بکنیم؟
موضوعی که روی آن تمرکز میکنیم، این است که چگونه میتوانیم به تگهای HTML خاصی، مانند <strong>, کلاسهای Tailwind را اضافه کنیم، یا چگونه میتوانیم سبکی خاص را به کل متن اعمال کنیم، مانند رنگ قرمز برای همه تگهای <strong> بدون نیاز به افزودن کلاسهای Tailwind به آن.آیا روشی وجود دارد که لازم نباشد همه تایپوگرافی متن رو از اول استایل بدهیم.
روش هایی درستی وجود دارد. اجازه دهید تا روشهای مختلف آن را به شما نشان دهم.
ویرایش تایپوگرافی به صورت دستی
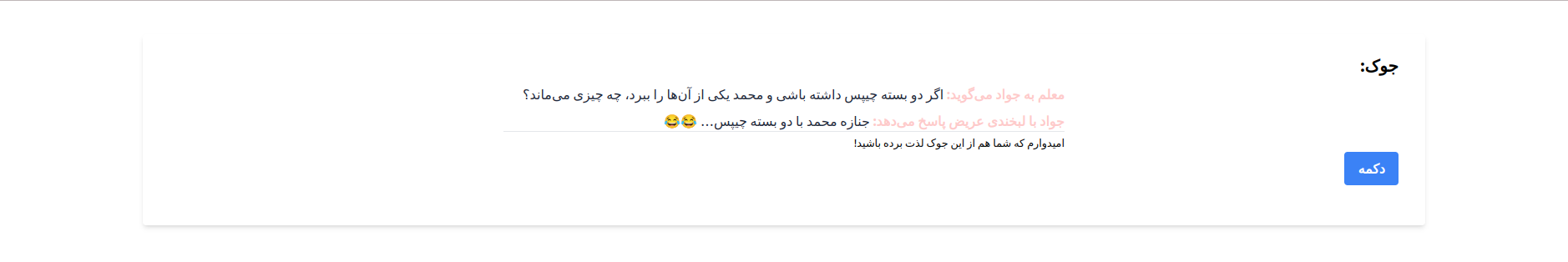
روشی که برای شروع با آن مواجه میشویم این است که خودمان به صورت دستی اقدام به ایجاد یک کلاس جدید در فایل استایل پروژه میکنیم. سپس، این کلاس را به هر تگی که در نظر داریم استایل اختصاصی را به آن اعمال کنیم، افزوده میکنیم. این روش یک جادوگری کوچک است که باعث میشود استایل بهروز شدهی ما به صورت اتوماتیک بر روی همه تگهای لازم داخل متن نوشته ما اعمال شود.-
- ویرایش فایل استایل
@tailwind base; @tailwind components; @tailwind utilities; @layer components { .html-content > p { @apply mt-2 text-slate-800 } .html-content strong { @apply text-red-200 } } - ویرایش فایل html
<!DOCTYPE html> <html lang="fa"> <head> <meta charset="UTF-8"> <title>نوشته تایولیند</title> <link href="./output.css" rel="stylesheet"> </head> <body dir="rtl"> <div class="container mx-auto mt-10"> <div class="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4"> <div class="mb-4"> <h1 class="font-bold text-xl mb-2">جوک:</h1> <div class="html-content max-w-2xl mx-auto"> <!--شروع متن نوشته--> <p><strong>معلم به جواد میگوید:</strong> اگر دو بسته چیپس داشته باشی و محمد یکی از آنها را ببرد، چه چیزی میماند؟</p> <p><strong>جواد با لبخندی عریض پاسخ میدهد:</strong> جنازه محمد با دو بسته چیپس… 😂😂</p> <hr> <small>امیدوارم که شما هم از این جوک لذت برده باشید!</small> <!--پایان متن نوشته--> </div> <div class="flex items-center justify-between"> <button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline"> دکمه </button> </div> </div> </div> </div> </body> </html>
- ویرایش فایل استایل
پلاگین تایپوگرافی تایلویند
پلاگین تایپوگرافی تایلویند بهترین و ساده ترین و کاربردی ترین روش است .طبعاً باید یک سری مراحل رو انجام بدی که در زیر آمده است.نصب پلاگین typography
- برای استفاده از پلاگین typography (یا همان plugin) در Tailwind CSS، شما باید ابتدا پکیج آن را نصب کنید. برای این
کار، در terminal یا command prompt شما میتوانید این دستور را اجرا کنید:
npm install @tailwindcss/typography - ابتدا بسته @tailwindcss/typography را از npm نصب میکنیم. سپس، شما باید این پلاگین را به فایل ساختار پروژه شما
(hence, your configuration file) اضافه کنید. فایل کانفیگ رو به صورت زیر ویرایش کنید:
module.exports = { theme: { extend: {}, }, plugins: [ require('@tailwindcss/typography'), ], }
استفاده از پلاگین typography
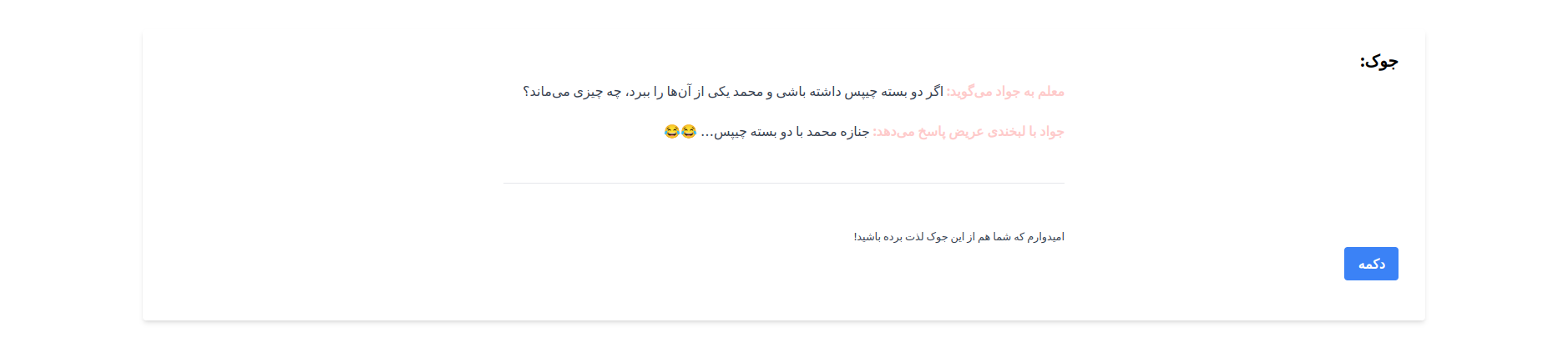
همانطور که میبینید، ما سادهترین شکل از پلاگین typography را به لیست plugins در فایل config Tailwind CSS اضافه کردیم.بعد از این، شما قادر خواهید بود کلاس .prose را به هر المان HTML که میخواهید به آن استایل typography اضافه کنید، اعمال کنید. برای مثال:
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>نوشته تایولیند</title>
<link href="./output.css" rel="stylesheet">
</head>
<body dir="rtl">
<div class="container mx-auto mt-10">
<div class="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4">
<div class="mb-4">
<h1 class="font-bold text-xl mb-2">جوک:</h1>
<div class="prose prose-strong:text-red-200 max-w-2xl mx-auto">
<!--شروع متن نوشته-->
<p><strong>معلم به جواد میگوید:</strong> اگر دو بسته چیپس داشته باشی و محمد یکی از آنها را ببرد، چه
چیزی میماند؟</p>
<p><strong>جواد با لبخندی عریض پاسخ میدهد:</strong> جنازه محمد با دو بسته چیپس… 😂😂</p>
<hr>
<small>امیدوارم که شما هم از این جوک لذت برده باشید!</small>
<!--پایان متن نوشته-->
</div>
<div class="flex items-center justify-between">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline">
دکمه
</button>
</div>
</div>
</div>
</div>
</body>
</html>

امیدوارم که این راهنمایی برای شما مفید باشد. مقاله افزونه Tailwind CSS Typography - ایجاد متون جذاب و خوانا رو حتما مطالعه کنید چون به راحتی کار با افزونه تایپوگرافی تایلویند رو یاد میگیرید.